
The product:
The “Art Gallery” is located near the downtown Sojo section of the city of San Antonio Texas. The gallery’s goal is to expose new and verse art fans to established and upcoming artists of San Antonio. The gallery targets folks who love the arts, purchase the arts, and love to be engaged in art events and its community.
Project duration:
April of 2023 to August of 2023
The problem:
Busy people that have lack of time but would like to stay engaged with their local art community and easily purchase art for personal and business reasons.
The goal:
Design an app for “Art Gallery” that helps promote feature artists, artwork, and local art events for their users.
My role:
UX Designer, designing an app for “Art Gallery” from concept to delivery.
Responsibilities:
Conduct interviews, paper and digital wireframing, low and high-fidelity prototyping, usability studies, accounting for accessibility, and interacting on designs.
Understanding the user
User research: summary
The research done in the following section includes a diverse group of people that share interest for the arts. These include user that enjoy contemporary art, and purchase art for their personal or business enjoyment.
The research done included interviewing users about their interest and needs involving the arts culture. This involved monitorized interactions with the users and collecting the feedback after they use the prototype app. The research only took a few minutes and participants were thanked for their time.
Time:
Adults have very limited time to keep track of the local art scene and events.
Accessibility:
Art lovers come from all walks of life and abilities. Have to make sure uses of all kinds can access and navigate the application.
Interaphace:
Simplify the application menus to key points and make it easy to select.
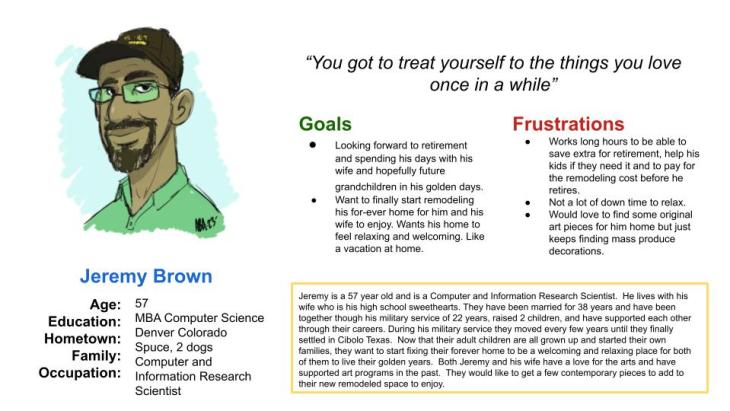
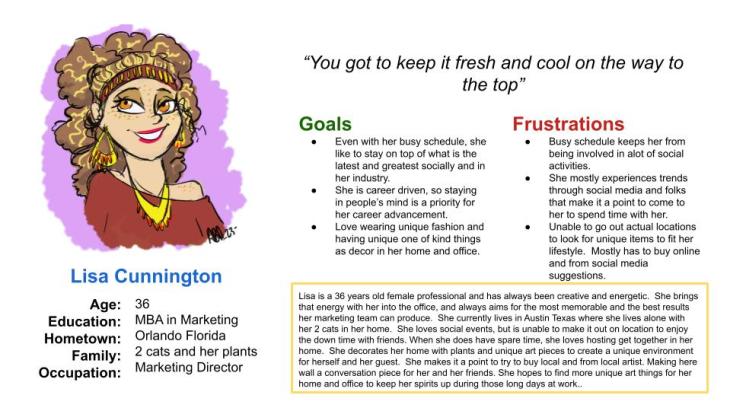
Personas

User Journey Map



Starting the Design
Paper Wireframe:
The main focus is the have an app that can have featured artist, but can also make shopping for other artist artwork easy to do. I liked the marketplace / food app approached since art it seen as an indulgence by most people. This also include shopping by art style, price and viewing the full gallery with search features by artist.

Storyboards


User Flow

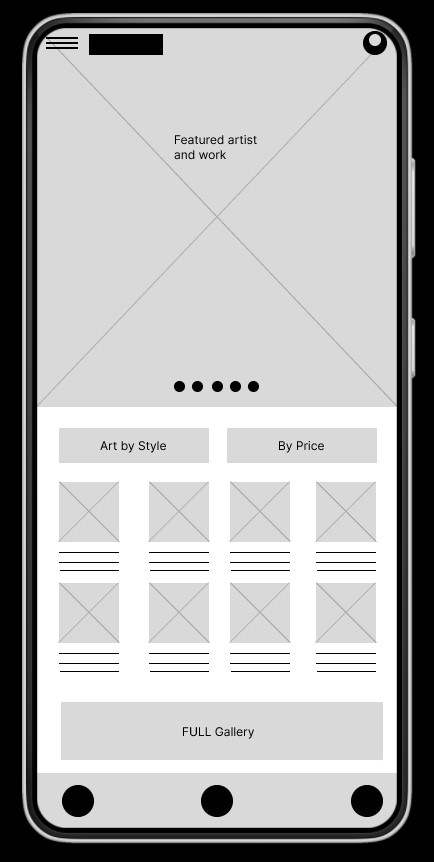
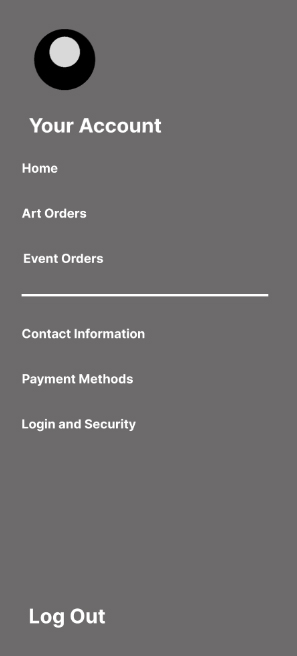
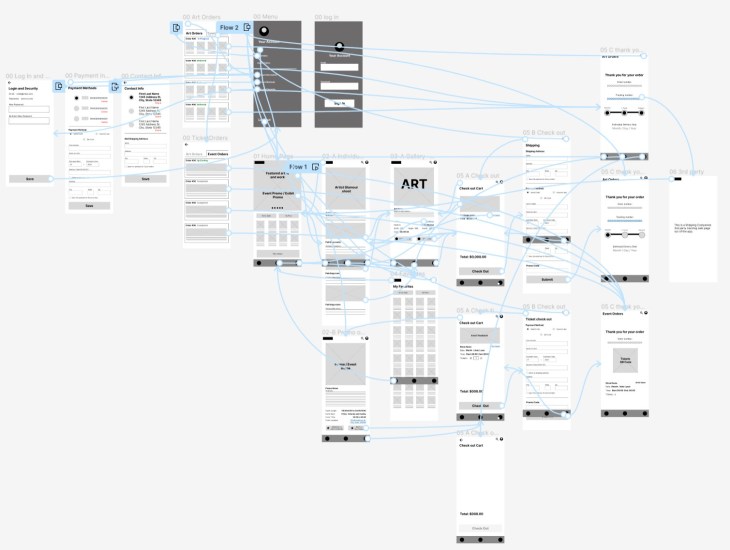
Low-fidelity prototype
The low-fidelity prototype connects the users to two flows. One flow is to purchase art or book and event, and the second is for the user’s profile information and order progress.
View preview at Art Gallery app flow

I still like the larger image for promo, featured exhibit, or featured artist at the top. However, I moved away from the left-to-right carousel for viewing other content to more of a randomized or trending gallery-generated area.

Digital wireframes
The easy-to-access menu in the profile menu will provide users with the 6 main key points users will need to use to navigate the application.
Digital Wireframes


Usability study: findings
Conducted two rounds of usability studies. The first round, helped refined some of the flow issues in the application. The second study help identify some accessibility issues. These issues were addressed and resolved.
Round 1 findings:
- User wants to purchase contemporary art or attend events.
- Easy to purchase art and track the package.
- Easy to purchase tickets
Round 2 findings:
- Easy to complete task.
- Some users as finding it hard to select small text and icons.
Refining the Design
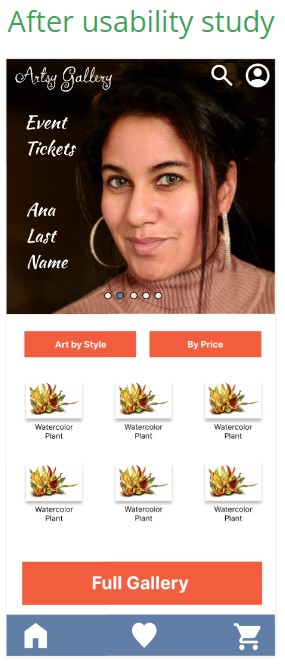
Mockups:
The early design allowed the users to browse the app while still having access to their profile menus fixed a the top of the application. I increased the size of the top menu and icons so is easier to see and select.


Mockups:
The menu were too small for user with vision or mobility impairment. The text buttons have been enlarged so they are easier to see and select.


High-fidelity prototype:
The high-fidelity prototype features two flows. One for purchasing art or book or an event and the second to checking user profile settings.
View the “Art Gallery” Art Gallery High Fidelity

Accessibility considerations
- Users with visual impairments were having issues seeing the smaller text and icons.
- Users with mobility impairment were having issues selecting the smaller text and icons due to shaky hands.
Going Forward
Takeaways
Impact: The app really makes it easy for users to purchase and keep track of art events in their local art community.
One quote from peer feedback: “This was interesting. Reminds me a mix between of a food app and a shopping app.”
What I learned:
While designing the Art Gallery App, I learned that even with heavy considerations for accessibility, there still a chance for overlooking certain things.
Next Steps
- Make updates for accessibility to the application keep that in the forefront.
- Conduct more user research to make sure the previous issues have been addressed and make sure new issues have not arrised.
