Project Overview

The product:
The “Power UP Game Kits” has a 100% online presence. Their main goal is to cater to the classic game enthusiast who likes to repair and preserve their old gaming systems.
Project duration:
2023 to 2024
The problem:
Gaming enthusiast have issues finding the tools, parts, or expertise on how to maintain their old systems.
The goal:
To have a one-stop shop for folks to get their information, tools parts, and other accessories they need to continue to enjoy those old game counsel.
My role:
UX Designer, designing an app for “Power UP Game Kits” from concept to delivery.
Responsibilities:
Conduct interviews, paper and digital wireframing, low and high-fidelity prototyping, usability studies, accounting for accessibility, and interacting on designs.
Understanding the User
Use Research: Summary
The research completed in the following section includes a diverse group of people who share an interest in the arts. These include the user who enjoyed classic game systems and handhelds and loved the maintenance and repair of those systems for their personal or business enjoyment.
The research done included interviewing users about their interests and needs involving the gaming culture. This involved monitoring interactions with the users and collecting feedback after they use the prototype app. The research only took a few minutes and participants were thanked for their time.
Time:
Because these are very old systems, it can be very time-consuming to find parts and tools to do the repairs.
Interphase:
Simple interface to narrow down the search to a specific console.
Accessibility:
Some of the buttons were a little too close or small. This made it harder for folks with impairments to interact with or see.
Personas

User Journey map



Starting the Design
Paper Wireframe
The main focus is to have an app that is an information resource, but can also make it easy to shop for repair parts, tools and accessories easy. Everything an enthusiast needs is readily available and easy to find by category.


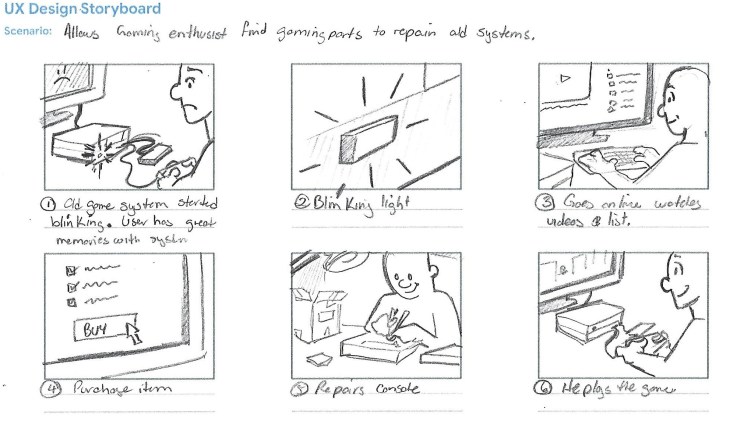
Storyboards


User Flow

Digital Wireframe

The page immediately greets the user with the top gaming console companies. It also features the last repair video to set the tone and objective of the page. Also, posted a left-to-right carousel posting the latest items on the site.

When a user selects a specific company, all that company’s products will be on full display. The user can easily browse their content by oldest to newest, and able to go from console to handheld.
Low-fidelity prototype
The low-fidelity prototype connects the users a very basic flow. The flow leads the user to select a single company, the narrow down the search by console, and use the resource to repair and purchase necessary parts, tools, accessories, and games.
View preview at Game App Prototype link




Usability study: findings
Conducted two rounds of usability studies. The first round helped refined some of the flow issues in the application. The second study help identify some accessibility issues. These issues were addressed and resolved.
Round 1 findings
- The user wants the console systems to be separated between consoles and handhelds
- Users would also like an additional tab for any available games for that system
Round 2 findings
- Users were hoping to see and section for other types of games like pinball machines or older one-off models.
- Users find the page to be a wonderful and useful resource page.
Refining the Desing
Mockups
After the usability study, additional tabs were added to the individual console brand pages. Also, buttons were spaced further apart for easier selection.

High-fidelity prototype
When a user selects a specific company, all that company’s products will be on full display. The user can easily browse their content by oldest to newest, and able to go from console to handheld.
Preview at Game App High Fidelity





Accessibility considerations
Users with visual impairments were having issues seeing the smaller text and icons.
Users with mobility impairment were having issues selecting the smaller text and icons due to shaky hands.
Going Forward
Impact:
The app makes it easy for users to purchase hard-to-find parts and accessories for old gaming systems. The web page also doubles as a very useful resource page.
One quote from peer feedback:
“This page will make it so easy for me to find what I need to keep my old baby going.”
What I learned:
This is a very niche demographic but it is a very emotional hobby. Users that come to the page are very passionate about their old games and they want to extend the life or their old systems.
Next Step
Make updates for accessibility to the application keep that in the forefront.
Conduct more user research to make sure the previous issues have been addressed and make sure new issues have not arisen.
